最近做项目遇到一个问题,就是为元素设置fixed属性之后发现元素竟然不是相对于窗口定位,纠结了很久,才发现原来是父元素设置了transform属性导致元素相对于父元素定位,fixed不相对窗口定位了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform对fixed的影响</title>
<style>
*{margin: 0;padding: 0;}
.box{
width: 200px;
height: 200px;
margin: 0 auto;
background: red;
}
.wrap{
width: 100px;
height: 100px;
background: pink;
transform: rotate(0deg); /*加了transform属性之后fixed就相对父级元素position了 */
}
.fixed-box{
position: fixed;
left: 20px;
top: 0px;
width: 50px;
height: 50px;
background: green;
}
</style>
</head>
<body>
<div class="box">
<div class="wrap">
<div class="fixed-box">fixed对象</div>
</div>
</div>
</body>
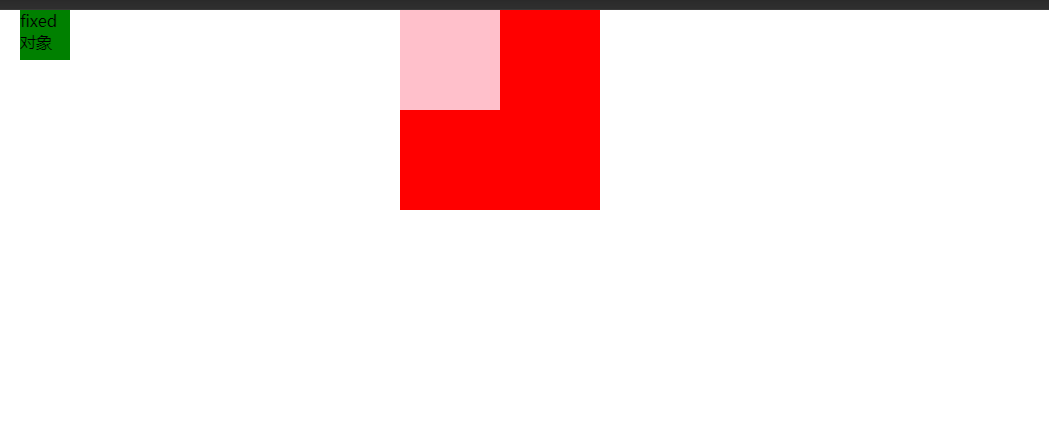
</html>父元素没有设置transform属性的时候是这样的:

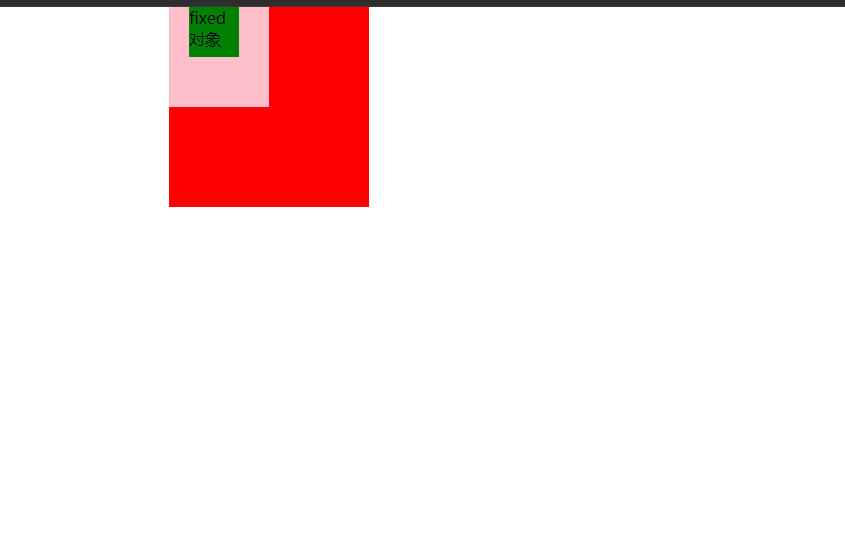
设置transform属性的时候是这样的:

上一篇:css 文字镂空